10 Data Visualization Best Practices to Overcome Common Mistakes
As a scientist, one of the most important parts of your job is creating data visualizations that communicate insights to stakeholders. But what happens when a visualization is riddled with mistakes? Not only does it confuse your audience and decrease engagement, but it also stalls decision-making. That’s why designing clear, compelling, and accurate maps and graphs is vital—it’s the difference between driving decisions forward and leaving stakeholders scratching their heads. The good news? Avoiding common pitfalls and mastering data visualization best practices isn’t as hard as it sounds. Let’s dive in.
Common Data Visualization Mistakes
If you want your maps and graphs to land effectively, you need to know what to avoid. There are common missteps that can throw your data visualizations off track, so here are the main mistakes you shouldn’t make.
Misleading Representations
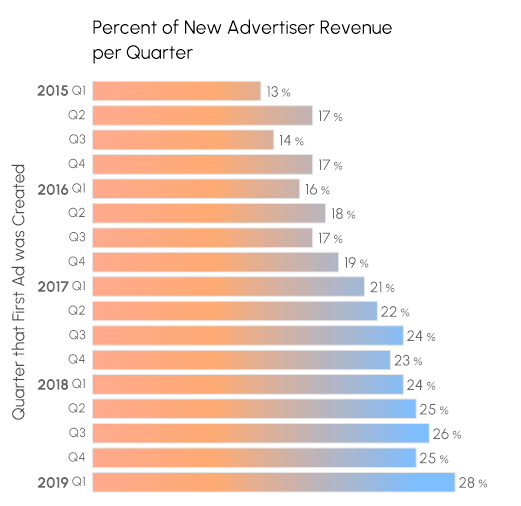
One of the most common pitfalls in data visualization is creating misleading representations. Distorting axes, such as starting the Y-axis at a number other than zero, can exaggerate trends and give viewers a skewed understanding of your data. For example, a chart showing revenue growth might appear more dramatic simply by manipulating the scale. Similarly, inconsistent or inappropriate scaling across multiple charts can confuse stakeholders, making comparisons unnecessarily difficult.
Another issue is cherry-picking data points to tell a favorable story while ignoring data that contradicts it. While this might seem like a shortcut to make your data look good, that shortcut isn’t worth undermining your credibility.
Overcomplicating Visuals
A cluttered visualization is like a crowded room—there’s too much going on for anyone to focus. Overloading a chart with excessive data points, labels, or elements can leave viewers confused and overwhelmed. Similarly, using too many colors or indistinguishable shades might seem like a way to spice up your design, but it often reduces readability. A myriad of colors can distract from your message rather than enhance it. To truly captivate your audience, simplicity is key, so streamline your visuals to ensure your message stands out loud and clear.
Choosing the Wrong Visual
Selecting the wrong map or graph type can obscure your insights rather than clarify it. Each type of visual serves a specific purpose, and mismatching it to the data can confuse people. For example, using a pie chart for time-series data fails to show trends effectively, while using a line graph to compare multiple categories at a single point in time for one variable could lead viewers to make inaccurate associations.
Ignoring Audience Needs
A successful visualization is one that resonates with its audience, and failing to consider your audience’s needs can result in a visualization that misses the mark. For example, overloading your charts with technical jargon might alienate viewers who aren’t familiar with the terms. A chart full of statistical acronyms might work for a data analyst but may not land well with a general audience.
Lack of Context
Context is the backbone of any good visualization, and omitting it leaves stakeholders guessing. Missing labels, units, or legends can make even the most polished map or graph incomprehensible. Similarly, failing to provide reference points, such as baselines or trend lines, makes it difficult for stakeholders to assess the significance of your data. Without context, your audience can’t understand what your data shows and why it matters.
Poor Design Choices
Poor design can ruin even the most insightful data. Fonts that are too small, overly decorative, or inconsistent make maps and graphs difficult to read, while excessive text crammed into a small space overwhelms the viewer. Another common mistake is using distorted aspect ratios, which can dramatically alter how trends appear. For instance, stretching a chart horizontally might make growth seem gradual, while compressing it vertically can make the same data look steep.
Failing to Highlight Key Insights
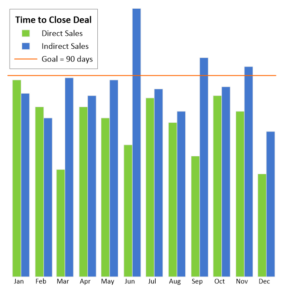
A data visualization without a clear focus risks burying valuable insights in noise. Failing to emphasize critical data points or treating all information equally can dilute your message. For instance, if a graph contains a sudden spike in sales but no effort is made to highlight it, stakeholders might overlook this key insight. Likewise, treating outliers or anomalies with the same weight as regular trends can obscure the bigger picture.
Overlooking Accessibility
It’s easy to create a visually stunning image on your screen and forget that your audience might experience it differently. That vibrant color palette? It might fall flat when your visualization is printed in black and white for a report. And that carefully chosen text for context? It could become unreadable for those sitting in the back of the room when your graph is displayed on a presentation slide. Designing for accessibility means thinking beyond your own screen and ensuring your visualizations work for everyone in every setting.
Not Iterating or Testing
Data visualization is rarely perfect on the first try, and skipping feedback can lead to missed opportunities for improvement. Consider this example: you didn’t ask for feedback from your colleague, who could have told you that the client prefers visualizations that are simple and to the point. As a result, you left the complexity in your visual, leaving your client confused and disengaged during the meeting.
Top Data Visualization Best Practices
Knowing the common mistakes to avoid when creating maps and graphs is essential—but pairing that knowledge with some solid data visualization best practices takes your work to the next level. These strategies not only help you refine your visuals but also ensure you steer clear of the very errors that can derail them. With that in mind, here are ten data visualization best practices to keep your designs flawless, engaging, and impactful, giving stakeholders the clarity they need to drive informed decisions. (Also, check out our other article for additional info on each tip and real-life examples.)
1. Start with the “Why”
Ask yourself: What’s the purpose of this visualization? Who’s the audience? What insights do you want them to gain? Defining your “why” shapes your design choices and ensures your data visualization is relevant and effective.
2. Cut the Clutter
Clean visuals are effective visuals. Ditch the unnecessary gridlines, flashy fonts, and chaotic color schemes. Focus on the essentials while adding thoughtful touches, like bold colors or patterns, to enhance clarity without overwhelming.
3. Choose the Right Visual
Your map or graph type should amplify your message. Line graphs for trends, bar charts for comparisons, scatter plots for outliers—each has its niche. The right format ensures your data speaks clearly and powerfully.
4. Keep It Accurate
Accuracy builds trust. So, avoid truncated axes, improper scaling, or graph types that misrepresent data. Also, double-check your visuals for integrity, starting axes at zero unless there’s a strong reason not to.
5. Label Everything Clearly
Ambiguity kills understanding. That’s why clear labels, units of measurement, and legends are incredibly beneficial. Labeling data points when possible to save your audience the trouble of hunting for context is also a great idea.
6. Tell a Story
Good data visualizations are like compelling stories—they have context, flow, and a clear point. To ensure insights hit home, frame your visualizations as part of a narrative that highlights key takeaways and guides your stakeholders through your data.
7. Use Color Strategically
Color should clarify, not confuse. We recommend sticking to a limited palette, using bold hues to highlight critical data points. We also suggest using colors in a way your audience will understand. Colors carry different meanings across industries, so if you want viewers to accurately interpret your visualization, your color choices must align with their expectations. For example, imagine you’re creating a tidal chart. You might assume blue represents water and should indicate high levels—but in some industries, blue can signify low levels, while red indicates high levels.
8. Highlight the Important Stuff
Draw attention to what matters most using tools like size, color, and placement. Also, leverage principles like the Von Restorff Effect, which says standout items are more memorable, to ensure your key insights shine.
9. Make It Accessible
To ensure your visualizations are accessible, start by designing with inclusivity in mind. For example, add patterns or textures to differentiate data points, making your images equally effective in grayscale. Another good strategy? Use fonts that are clear, legible, and in sizes large enough for those in the back of the room. Ultimately, you want to create visuals that aren’t just easy on the eyes but also easy for everyone to understand, no matter how they’re viewed.
10. Test and Revise
Refinement is key. Gather feedback, test your visuals, and tweak for clarity and impact. No matter how many years you’ve been creating data visualizations, getting others’ thoughts can help turn your graphs and maps from mediocre to memorable.
Take the Extra Step
If you want to create maps and graphs that effectively communicate insights, it’s not enough to know which mistakes to avoid. You also need to actively incorporate data visualization best practices to prevent those mistakes from occurring. Want to give this a try when designing your next visual? Download a 14-day free trial of Surfer and Grapher to access the tools that create maps and graphs stakeholders can understand, enjoy, and use for informed decision-making.